https://github.com/mapbox/earcut
框架用来将总多点组成的多边形,分割为最小的三角形坐标数组。
用来在webgl中将多边形展示出来,因为webgl中都是用三角形拼装的物体。
根据文档描述,用到了最基本的一个方法:
// triangulating a polygon with a hole
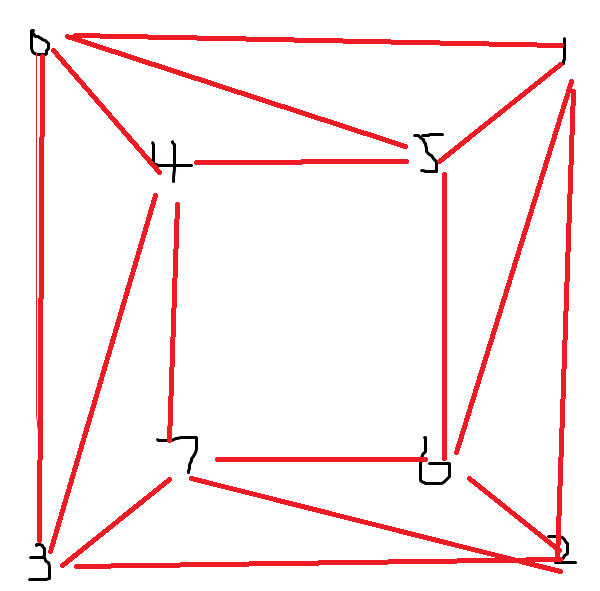
earcut([0,0, 100,0, 100,100, 0,100, 20,20, 80,20, 80,80, 20,80], [4]);
入参是2个一组的点坐标信息,第二个参数,是物理中空的洞的起始下标。
返回的数组 [3,0,4, 5,4,0, 3,4,7, 5,0,1, 2,3,7, 6,5,1, 2,7,6, 6,1,2]
结果是 下标,3个一组,表示三角形。
用图片解释一下上面的参数,和输出的结果。

得到的一个口字形的形状,中间为空。